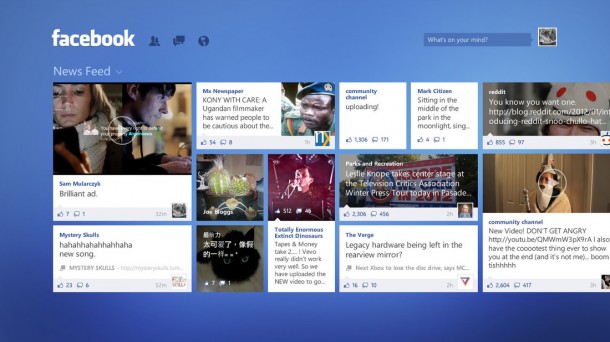
Achieving that Spiffy, Modern User Interface. [caption id=“attachment_10786” align=“alignnone” width=“610” caption=“Facebook for Windows 8 Concept from The Verge”] [/caption] Some time ago Joyce posted about designing the new user interface that comes with Windows 8 and Windows Phone. Here are some elements that are key to the new interface. Typography. Type is beautiful. Not only is it attractive to the eye, but it can also be functional. The right balance of weight and positioning can create a visual hierarchy. Additionally, well placed type can help lead you to more content. Motion is what brings the interface to life. Transitions are just as important as graphical design. By developing a consistent set of motions or animations, a system is created that provides context for usability, extra dimension and depth and improves the perceived performance of the whole interface. Content not Chrome is one of the more unique principles of Metro. By removing all notions of extra chrome in the UI, the content becomes the main focus. This is especially relevant due to the smaller screen size and gesture-based interactions. Honesty. Design explicitly for the form factor of a hand held device using touch, a high resolution screen and simplified and expedited forms of interaction. In other words, be “authentically digital”. Today I will introduce some prototyping tools, and finally one awesome resource for those modernized icons. If you use Adobe Illustrator you’ll love this: Windows 8 Vector Templates. The nice folks at migration.mobi have created a beautiful Illustrator .ai template with lots of Windows 8 vectors that you can use to make beautiful app wireframes. [caption id=“attachment_10787” align=“alignnone” width=“610” caption=“ItemsViewPage”]
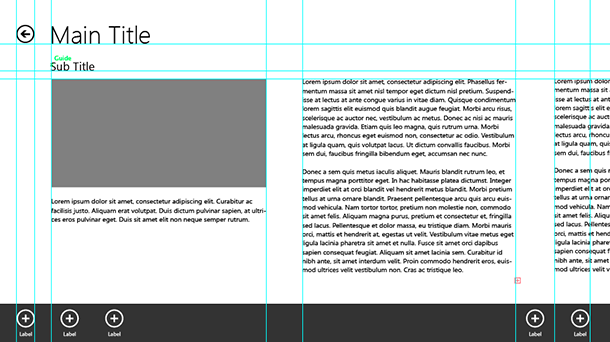
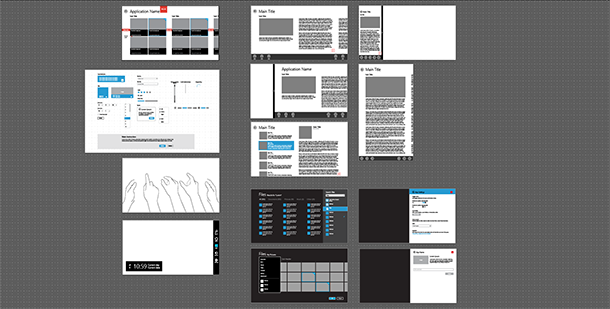
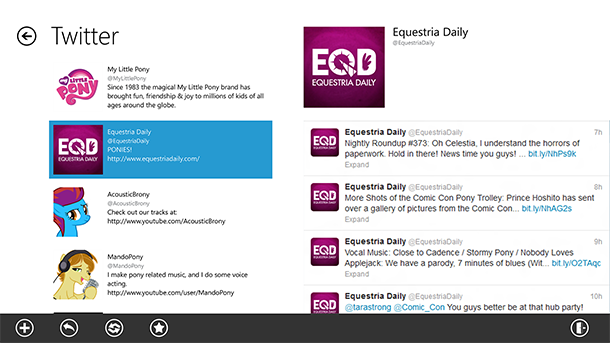
[/caption] Some time ago Joyce posted about designing the new user interface that comes with Windows 8 and Windows Phone. Here are some elements that are key to the new interface. Typography. Type is beautiful. Not only is it attractive to the eye, but it can also be functional. The right balance of weight and positioning can create a visual hierarchy. Additionally, well placed type can help lead you to more content. Motion is what brings the interface to life. Transitions are just as important as graphical design. By developing a consistent set of motions or animations, a system is created that provides context for usability, extra dimension and depth and improves the perceived performance of the whole interface. Content not Chrome is one of the more unique principles of Metro. By removing all notions of extra chrome in the UI, the content becomes the main focus. This is especially relevant due to the smaller screen size and gesture-based interactions. Honesty. Design explicitly for the form factor of a hand held device using touch, a high resolution screen and simplified and expedited forms of interaction. In other words, be “authentically digital”. Today I will introduce some prototyping tools, and finally one awesome resource for those modernized icons. If you use Adobe Illustrator you’ll love this: Windows 8 Vector Templates. The nice folks at migration.mobi have created a beautiful Illustrator .ai template with lots of Windows 8 vectors that you can use to make beautiful app wireframes. [caption id=“attachment_10787” align=“alignnone” width=“610” caption=“ItemsViewPage”] [/caption] [caption id=“attachment_10788” align=“alignnone” width=“610” caption=“Plethora of Vectors”]
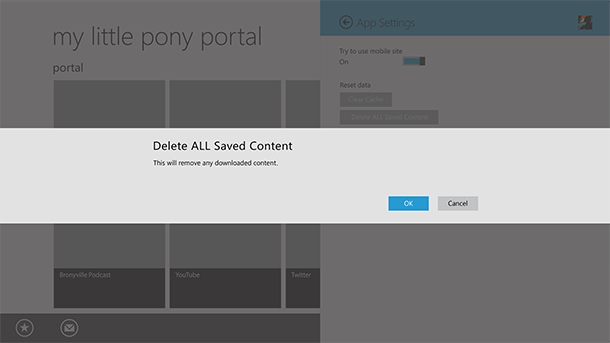
[/caption] [caption id=“attachment_10788” align=“alignnone” width=“610” caption=“Plethora of Vectors”] [/caption] [caption id=“attachment_10789” align=“alignnone” width=“610” caption=“One of my earlier app wireframes”]
[/caption] [caption id=“attachment_10789” align=“alignnone” width=“610” caption=“One of my earlier app wireframes”] [/caption] [caption id=“attachment_10790” align=“alignnone” width=“610” caption=“Made just using AI and PS!”]
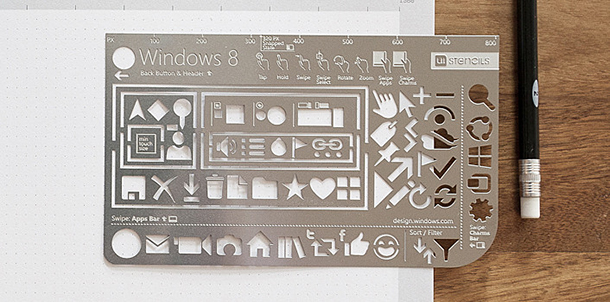
[/caption] [caption id=“attachment_10790” align=“alignnone” width=“610” caption=“Made just using AI and PS!”] [/caption] Check it out and get the Illustrator files here. To those who love traditional sketching, however, check this out: UI Stencils’ “Windows 8 Stencils Kit” and “Windows 8 Sketch Pad”. This kit was co-developed by the design team over at Microsoft. Using both the Sketch Pad and the Stencils Kit helps one to make amazing designs, and it does allow one to see what is readily available in the Modern UI design. [caption id=“attachment_10791” align=“alignnone” width=“610” caption=“Stencils Kit and Sketch pad”]
[/caption] Check it out and get the Illustrator files here. To those who love traditional sketching, however, check this out: UI Stencils’ “Windows 8 Stencils Kit” and “Windows 8 Sketch Pad”. This kit was co-developed by the design team over at Microsoft. Using both the Sketch Pad and the Stencils Kit helps one to make amazing designs, and it does allow one to see what is readily available in the Modern UI design. [caption id=“attachment_10791” align=“alignnone” width=“610” caption=“Stencils Kit and Sketch pad”] [/caption] [caption id=“attachment_10792” align=“alignnone” width=“610” caption=“Windows 8 Sketch Pad”]
[/caption] [caption id=“attachment_10792” align=“alignnone” width=“610” caption=“Windows 8 Sketch Pad”] [/caption] A word of warning though, shipping is not cheap. Recently Syncfusion Metro Studio was updated to version 2, which saw 800 new icons being added. This brings the total number of icons to… Not 500, not 1000, but an amazing 1700!
[/caption] A word of warning though, shipping is not cheap. Recently Syncfusion Metro Studio was updated to version 2, which saw 800 new icons being added. This brings the total number of icons to… Not 500, not 1000, but an amazing 1700!  The best part about Metro Studio 2, it’s FREE. All 1700 icons are free, no strings attached. They’re easily to use too! [caption id=“attachment_10798” align=“alignnone” width=“610” caption=“So many icons!”]
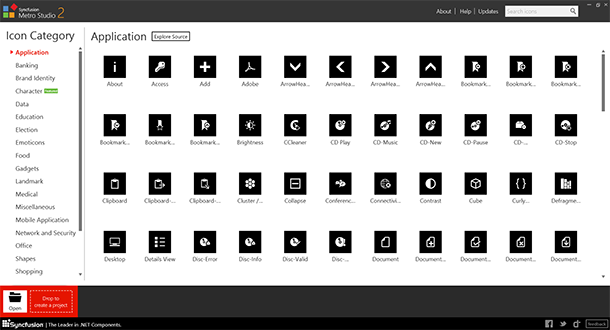
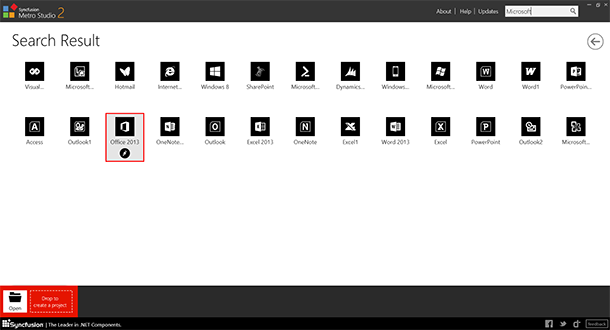
The best part about Metro Studio 2, it’s FREE. All 1700 icons are free, no strings attached. They’re easily to use too! [caption id=“attachment_10798” align=“alignnone” width=“610” caption=“So many icons!”] [/caption] [caption id=“attachment_10794” align=“alignnone” width=“610” caption=“Easy to search for icons”]
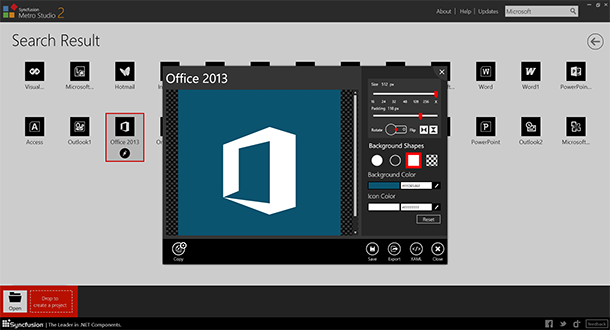
[/caption] [caption id=“attachment_10794” align=“alignnone” width=“610” caption=“Easy to search for icons”] [/caption] [caption id=“attachment_10795” align=“alignnone” width=“610” caption=“Simple customization, multiple ways to export”]
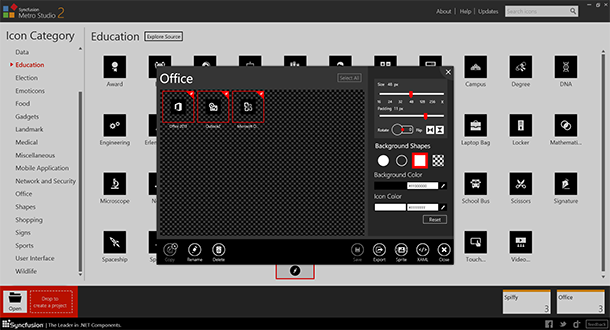
[/caption] [caption id=“attachment_10795” align=“alignnone” width=“610” caption=“Simple customization, multiple ways to export”] [/caption] [caption id=“attachment_10796” align=“alignnone” width=“610” caption=“New in Metro Studio 2 – Projects”]
[/caption] [caption id=“attachment_10796” align=“alignnone” width=“610” caption=“New in Metro Studio 2 – Projects”] [/caption] Getting Metro Studio 2 is easy. Visit their website here, then register for a download. The installer will then be downloaded and a free product key will then be sent to your email. Now get out there and start prototyping!
[/caption] Getting Metro Studio 2 is easy. Visit their website here, then register for a download. The installer will then be downloaded and a free product key will then be sent to your email. Now get out there and start prototyping!