I’ve been promising my wife that I’d build her a WP7 app that pulls feeds from her favorite fashion sites, but have never gotten around to doing it. So when this app creator popped up, I jumped on the opportunity… to tell her that she can now create her own app! ![]()
So after dinner, I asked her to browse to http://followmyfeed.net/ so we can start building. Here’s a transcript of what happened:
Chris: First, close your Firefox session and open this URL in IE9.
Hazel: What IE9?
Chris: (Uh oh). *Clicks on the IE icon*
Hazel: Oh Internet Explorer. I thought you told me to use Firefox before?
Chris: Er, that was a long time ago. From now on you’re using IE9 ![]()
Chris: Hmm, I guess click “Start”? (this is the first time I’m using this as well)
After logging in and entering some information, next screen…
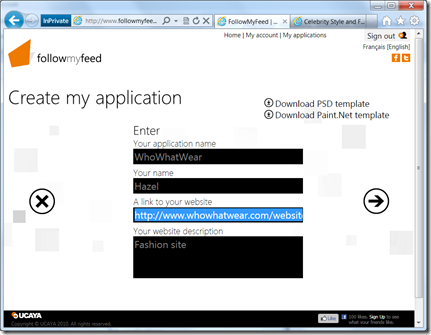
At this point Hazel seems to be in auto-pilot already and clicks on “New Application”. The next page shows up she stops to look at the “A link to your website” textbox.
Hazel: What should I put here?
At this point, I was wondering whether it should be the feed or the link to the website. Apparently it’s the latter. So I asked her to put in her favorite fashion news site link. She types in almost without hesitation…
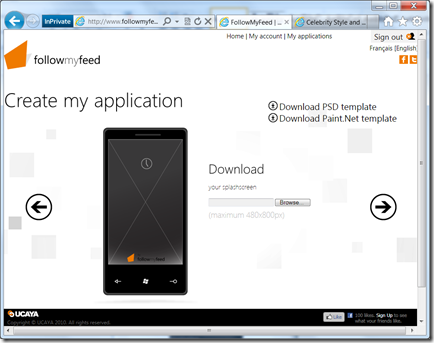
After clicking the right arrow, the next screen shows up…
This is actually for the splash screen that shows up for a first few seconds when you open a WP7 app. At this point I realized that not many people would understand what splashscreen meant, or why you would need a splash screen. This certain page in the tool doesn’t even say that you need to upload an image. There’s just an indication of a maximum image size. In my opinion some extra instructional text would be useful here.
Chris: Just upload any image you want to show up when you open the app.
Hazel:
Good choice!! This is her app after all ![]()
The next 2 steps ask for a tile image and an icon image. Hazel used a different image for that, but same image for both.
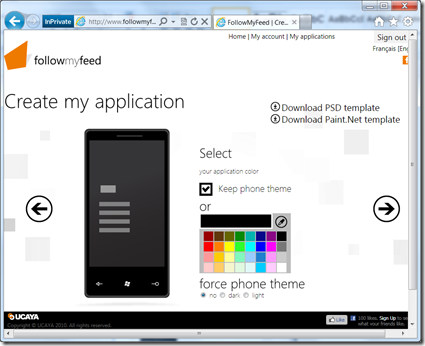
The next step after that asked you to choose whether you want to use a logo image on top of the panorama UI, or just text..
And after that, a background image, then application color. I was panicking inside when she hovered over the pink color box, but she ended up just setting the check box for “Keep phone theme”
On the next screen she paused a bit…
Hazel: What do I put in the “Your RSS feed URL”?
Her question actually surprised me a bit as well. It’s funny because I wasn’t sure how to explain what an RSS feed is, even though I know what it is. And to think that this will be the most important part of this whole app-creating process. So I just went…
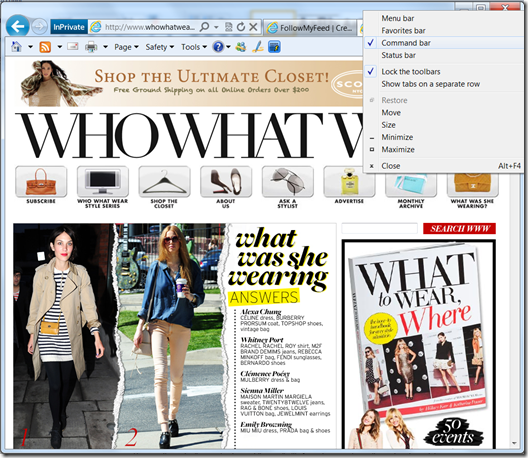
Chris: Open up the fashion site again, and on IE, right click on top side of the browser. On the menu that pops up, check “Command Bar”.
This opens up a bar with some icons in it.
The icon we’re interested in is this one  .
.
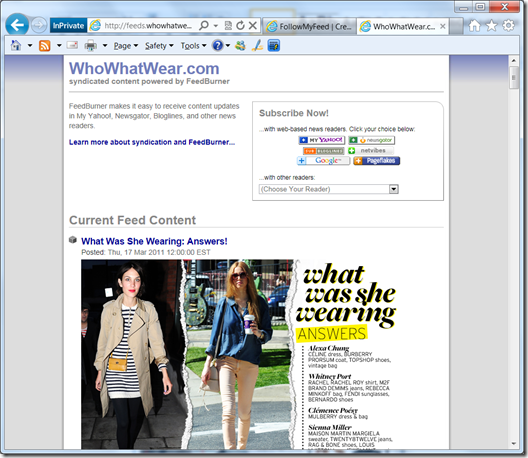
I asked Hazel to click that icon, and it took her to a somewhat similar but different page…
Chris: Ok, now highlight and copy the URL address and paste it onto the “RSS Feed URL” box that we need to fill up. Then fill out the other stuff and click the next arrow.
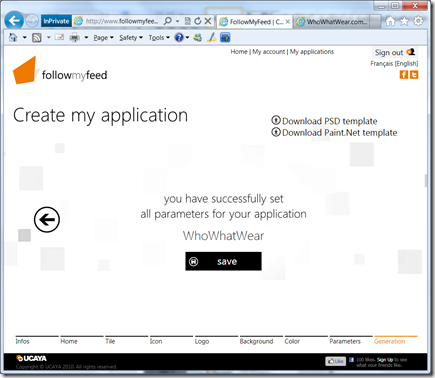
Apparently we’re done!! So we clicked “Save”
Oops not quite. After you click “Download”, it will ask you to save a file with a “.xap” extension.
I asked Hazel to save it on the desktop. At this point again, I guess the tool really assumes that you know what you’re doing, or at least know how a bit of WP7 app development. I don’t think everyone knows what a xap file is. You can think of it as the compiled version of your app, which you can now start loading on your WP7.
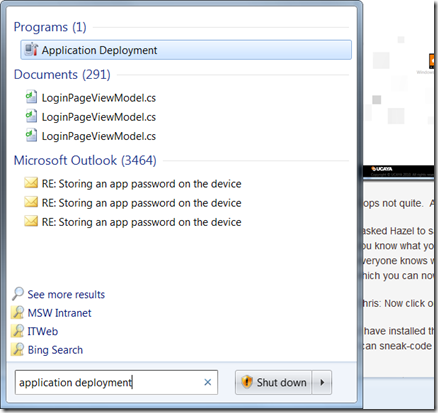
Chris: Now click on the Start button and type in “Application Deployment”
(I have installed the Windows Phone 7 Developer Tools on her netbook sometime back, so that I can sneak-code when we travel hehe)
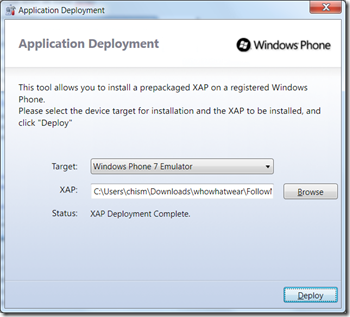
This is a tool that is part of WPDT installation so you can deploy your xap file to the phone emulator, or to an actual device itself. If you do decide to deploy to a device and not an emulator, remember that you need to “developer-unlock” your device. For that you need to have an account in AppHub (which you need to pay for). To learn more about that, you can check out this link.
If you’re a developer from Singapore and already have tons of xap files ready to be tested on a device, you can email me at chism @ microsoft.com and we can discuss how Microsoft can support you. If you’re from outside Singapore, still feel free to email me and indicate where you’re from so I can forward you to a Microsoft representative in your country.
Anyway going back to our deployment, in the tool just browse to your xap file and choose either emulator or device to deploy to…
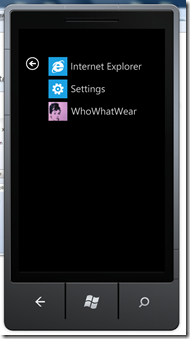
We chose emulator in this case. After you click Deploy, it will open up the emulator and run your application. Make sure to check the App List in the emulator because the app will not automagically run after deployment using this tool.
We we’re quite happy with the result ![]()
There’s some bug on the loading of the pictures, but overall I think it did an awesome work of generating this app. They’ll probably sort that out.
So… promise kept! Hazel’s happy, I’m happy ![]()
Now I’ll be hunting for more RSS feeds out there and run them through http://followmyfeed.net for more apps!