One of the main benefits of writing for Spiffy is the huge amount of awesome people that I can meet. And one of the great local groups that I met recently was Singapore Geek Girls. It is a local initiative that serves as a platform for females to connect, share, contribute, mentor and learn from each other. I found out about their latest knowledge sharing session called An Introduction to HTML and CSS, and I volunteered my services as an assistant coach. [caption id=“attachment_11055” align=“alignnone” width=“610”] SG Geek Girls’ HTML and CSS Study Group[/caption] It’s a fantastic Saturday morning at the Microsoft Office and everyone is geared up to learn web development. Some of the participants came as early as 9:30am to queue up for the class. [caption id=“attachment_11058” align=“alignnone” width=“610”]
SG Geek Girls’ HTML and CSS Study Group[/caption] It’s a fantastic Saturday morning at the Microsoft Office and everyone is geared up to learn web development. Some of the participants came as early as 9:30am to queue up for the class. [caption id=“attachment_11058” align=“alignnone” width=“610”] Geek Squad Drills HTML & CSS[/caption] [caption id=“attachment_11052” align=“alignnone” width=“610”]
Geek Squad Drills HTML & CSS[/caption] [caption id=“attachment_11052” align=“alignnone” width=“610”] The SG Geek Girls banner at the Microsoft office[/caption] In total, there are around 50 participants for the session. The ladies come from all walks of life, ranging from students and working professionals, to web enthusiasts. This awesome gentleman is Andrew Ching, our lead head coach for the session. [caption id=“attachment_11056” align=“alignnone” width=“610”]
The SG Geek Girls banner at the Microsoft office[/caption] In total, there are around 50 participants for the session. The ladies come from all walks of life, ranging from students and working professionals, to web enthusiasts. This awesome gentleman is Andrew Ching, our lead head coach for the session. [caption id=“attachment_11056” align=“alignnone” width=“610”] Andrew is the lead coach for the SG Geek Girls HTML and CSS Study Group[/caption] First agenda of the day: Basics of HTML. I still remember my own HTML learning experience. I was initially confused with why there is a need for a head and body in a webpage and how the various tags and notations work in a webpage. But I eventually learnt through extensive trial and errors. It all boils down to Practice, Practice, and more Practice. [caption id=“attachment_11053” align=“alignnone” width=“610”]
Andrew is the lead coach for the SG Geek Girls HTML and CSS Study Group[/caption] First agenda of the day: Basics of HTML. I still remember my own HTML learning experience. I was initially confused with why there is a need for a head and body in a webpage and how the various tags and notations work in a webpage. But I eventually learnt through extensive trial and errors. It all boils down to Practice, Practice, and more Practice. [caption id=“attachment_11053” align=“alignnone” width=“610”] Talking about the different HTML Tags[/caption] Everyone paid close attention to Andrew and tried their best to keep up with the class. [caption id=“attachment_11054” align=“alignnone” width=“610”]
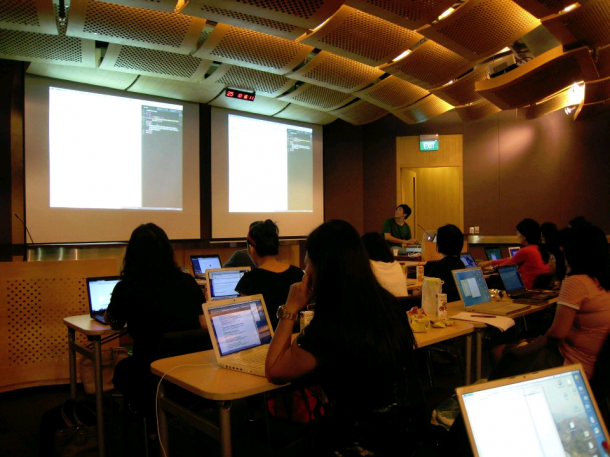
Talking about the different HTML Tags[/caption] Everyone paid close attention to Andrew and tried their best to keep up with the class. [caption id=“attachment_11054” align=“alignnone” width=“610”] 50 Participants in the HTML and CSS Study Group[/caption] Second agenda of the day: Using CSS to beautify the webpages. The usage of CSS Class and ID proved to be the most challenging topic of the day, with several coaches taking their turns to try and clarify this tricky topic. To keep it simple, we strongly recommend that the participants only use CSS Class for their web development. [caption id=“attachment_11057” align=“alignnone” width=“610”]
50 Participants in the HTML and CSS Study Group[/caption] Second agenda of the day: Using CSS to beautify the webpages. The usage of CSS Class and ID proved to be the most challenging topic of the day, with several coaches taking their turns to try and clarify this tricky topic. To keep it simple, we strongly recommend that the participants only use CSS Class for their web development. [caption id=“attachment_11057” align=“alignnone” width=“610”] Creating their first style sheet[/caption] I found that most participants had issues trying to follow the class as this is one of their first web design class. All of the coaches were amazing and tried to help out in whatever they can. We actively encouraged the participants to continue with their journey and to try out the code till it works for them. [caption id=“attachment_11059” align=“alignnone” width=“610”]
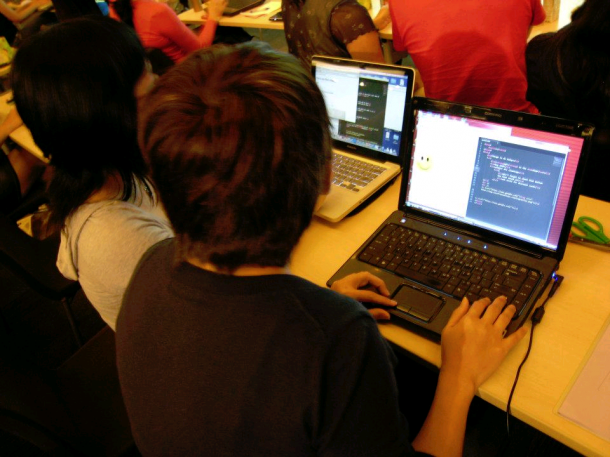
Creating their first style sheet[/caption] I found that most participants had issues trying to follow the class as this is one of their first web design class. All of the coaches were amazing and tried to help out in whatever they can. We actively encouraged the participants to continue with their journey and to try out the code till it works for them. [caption id=“attachment_11059” align=“alignnone” width=“610”] A very serious participant![/caption] Final agenda of the day: Putting HTML and CSS together. It was very satisfying to see the sense of achievement on the faces of the participants who made it through the class. Many of them were able to create their first webpage and beautify it with images and CSS styling. It was an important first step on their journey to creating their very own websites. [caption id=“attachment_11060” align=“alignnone” width=“610”]
A very serious participant![/caption] Final agenda of the day: Putting HTML and CSS together. It was very satisfying to see the sense of achievement on the faces of the participants who made it through the class. Many of them were able to create their first webpage and beautify it with images and CSS styling. It was an important first step on their journey to creating their very own websites. [caption id=“attachment_11060” align=“alignnone” width=“610”] Creating a simple layout using HTML and CSS[/caption] It’s a wrap for the day! Andrew summarized the materials that were covered for the day and issued some homework for everyone to try out before next week’s class. Its lunch time with the Geek Squad at Chopsticks by the Asian Kitchen. [caption id=“attachment_11061” align=“alignnone” width=“610”]
Creating a simple layout using HTML and CSS[/caption] It’s a wrap for the day! Andrew summarized the materials that were covered for the day and issued some homework for everyone to try out before next week’s class. Its lunch time with the Geek Squad at Chopsticks by the Asian Kitchen. [caption id=“attachment_11061” align=“alignnone” width=“610”] The Geek Squad, having lunch together at Asian Kitchen![/caption] I had a fantastic time with the Geek Squad. It reminded me of all of the small things that we take for granted in web development and I was able to reinforce my foundations for HTML and CSS. The best reward for the day was having the participants walking up to you and saying “Thank You” for your help. Ready to start your own journey into web development? Start your own 30 day challenge to learn and build your very own website today! What do you think of the event? Do you have other great tech events to recommend for us to participate? Do share with us your recommendations in the comments below and we might just do a special report based on your recommendations!
The Geek Squad, having lunch together at Asian Kitchen![/caption] I had a fantastic time with the Geek Squad. It reminded me of all of the small things that we take for granted in web development and I was able to reinforce my foundations for HTML and CSS. The best reward for the day was having the participants walking up to you and saying “Thank You” for your help. Ready to start your own journey into web development? Start your own 30 day challenge to learn and build your very own website today! What do you think of the event? Do you have other great tech events to recommend for us to participate? Do share with us your recommendations in the comments below and we might just do a special report based on your recommendations!