
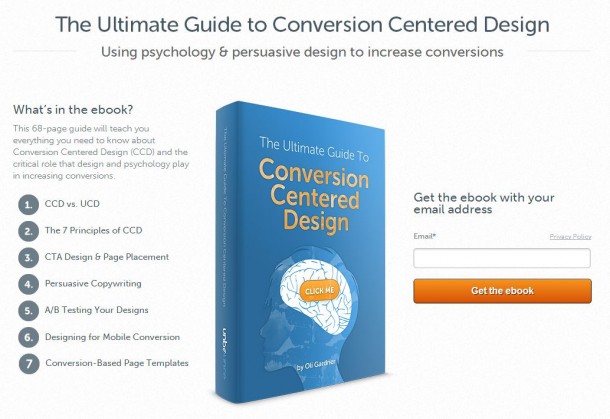
A startup founder recently shared with me a book called Conversion Centered Design. It’s a handy guidebook on learning how to build, publish & A/B Test landing pages without fussing too much about the technology.
What is Conversion Centered Design?
“CCD is a discipline targeted at designing experiences that achieve a single business goal. It seeks to guide the visitor toward completing that one specific action, using persuasive design and psychological triggers as devices to increase conversions.”
– According to the authors of the book and founders of the company Unbounce (who used to be interaction designers).
Focus on Landing Pages
“Landing pages are the perfect medium to facilitate CCD due to their ‘less is more’ approach. Landing pages use congruent design – having a single collective purpose – to usher your visitors toward the finish line.”
The Seven Principles of Conversion Centered Design If you are too lazy to read the full 70 pages of the book, then the above slideshare presentation gives a good overview of the 7 Principles of Conversion Centered Design. The 7 core elements of CCD can be broken down into two groups; design and psychology.
| Design | Psychology |
| Encapsulation | Urgency and Scarcity |
| Color and Contrast | Try Before You Buy |
| Directional Cues | Social Proof |
| White Space |
Summary of Key Lessons from Conversion Centered Design
1. Don’t give your users analysis paralysis. The Unbounce team uses a great jam case study to explain the psychology of “less is more”. The paradox of choices means that it’s better to keep options for your users to a few (e.g, when selecting demo videos for your potential users to watch, keep it to 3 maximum).
2. Landing Pages:
- For Lead Gen Landing Pages – The length of your form and the level of personal data requested can have a direct impact on conversion. Ask for the absolute minimum amount of information that will enable you to market to your prospects effectively.
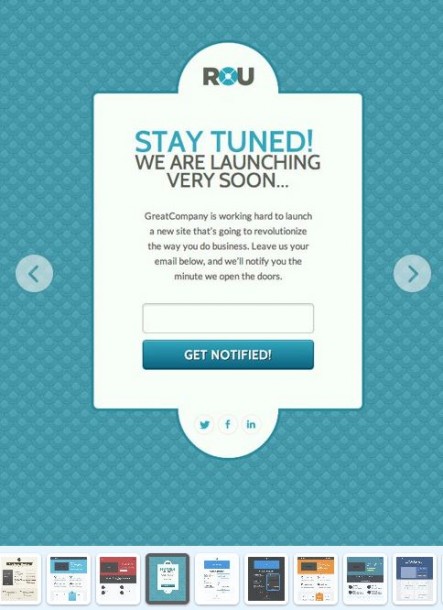
- For Click-through Landing Pages – Warm your users up with a click through landing page. Click through landing pages generally encourage users to inch closer to the end destination (e.g, in e-commerce, to purchase the product, or for sign ups). In order to warm your users up and prime them, create a “warm up” click through page that gives them enough information on the products or offers.
3. Design a landing page for each inbound marketing channel.
Dedicate a landing page to each marketing channel ensures your prospects experience relevant content at all steps of the conversion experience. Consistent messaging is key here. For instance, PPC (Pay Per Click) traffic needs to have a dedicated landing page connected to your ad and should be left untouched to maintain your Quality Score.
4. User Centered Design v.s. Conversion Centered Design.
User Centered Design focuses on helping the user get what they want and making the process as simple as possible. Conversion Centered Design is the desire to get someone to achieve your goal. It sounds selfish, but at the end of the day, everyone gets what they want!
5. Use the 7 Principles of Conversion Centered Design to craft your landing page.
6. Call to Actions (CTA) should be :
1) short and sweet.
2) describe exactly what will happen when clicked.
3) above the fold.
7. Persuasive Copywriting
Use these words “You”, “Free” , “Because”, “Instantly” and “New”.
8. Test, test, test. Are you surprised?
Decide on a new headline to test: From a post by Joanna Weibe, she describes five formulas for creating a powerful headline. Try them.
9.Testing Form Design & Layout
Three variations you can test on your forms are as listed below.
1. Position. Left or right?
2. Length. Short or shorter?
3. Breaks. One page or two?
Conventional wisdom in the Western World states that people generally read from left to right, so the right is the place to put your forms. But it happens that people actually need time to digest information before making any decision, so try testing form positions to make sure you get the highest ROI.
10. Design for Mobile
The five rules of mobile design When designing your mobile landing page experience you should follow a set of design guidelines to provide
an optimal experience for your visitors.
1. Design for fat fingers.
2. Design for local.
3. Design big calls to action.
4. Design for content chunking.
5. Design for simple navigation.
The book ends with some great templates for you to try applying the techniques of Conversion Centered Design. Something that you should definitely try out!

You can subscribe and download the book for free. 

 Follow
Follow
One Response to “Conversion Centered Design & Getting Better Landing Pages”
learn php
Highly descriptive article, I lked that bit.
Will there be a part 2?