Web Camp – Exploring Microsoft Azure and MVC framework in Visual Studio
Everybody’s gotta start somewhere
I’ve been having the inclination to learn how to build my own website for a very long time. The chance to design and style my very own corner of the internet, and upload my ideas and projects has always been exciting, but has been taking a back seat. Too much work, too lazy, too busy with Dota2 – there’s always been an excuse to push it to the next free slot.
So when Terence, a Technical Evangelist from Microsoft Singapore posted about his upcoming Web Camp, I was quite excited at the prospect of learning to use Microsoft’s Azure platform for web applications and projects.
Laptop? Check. Cables? Check. Open mind? Bit sleepy, but check. Off I went!
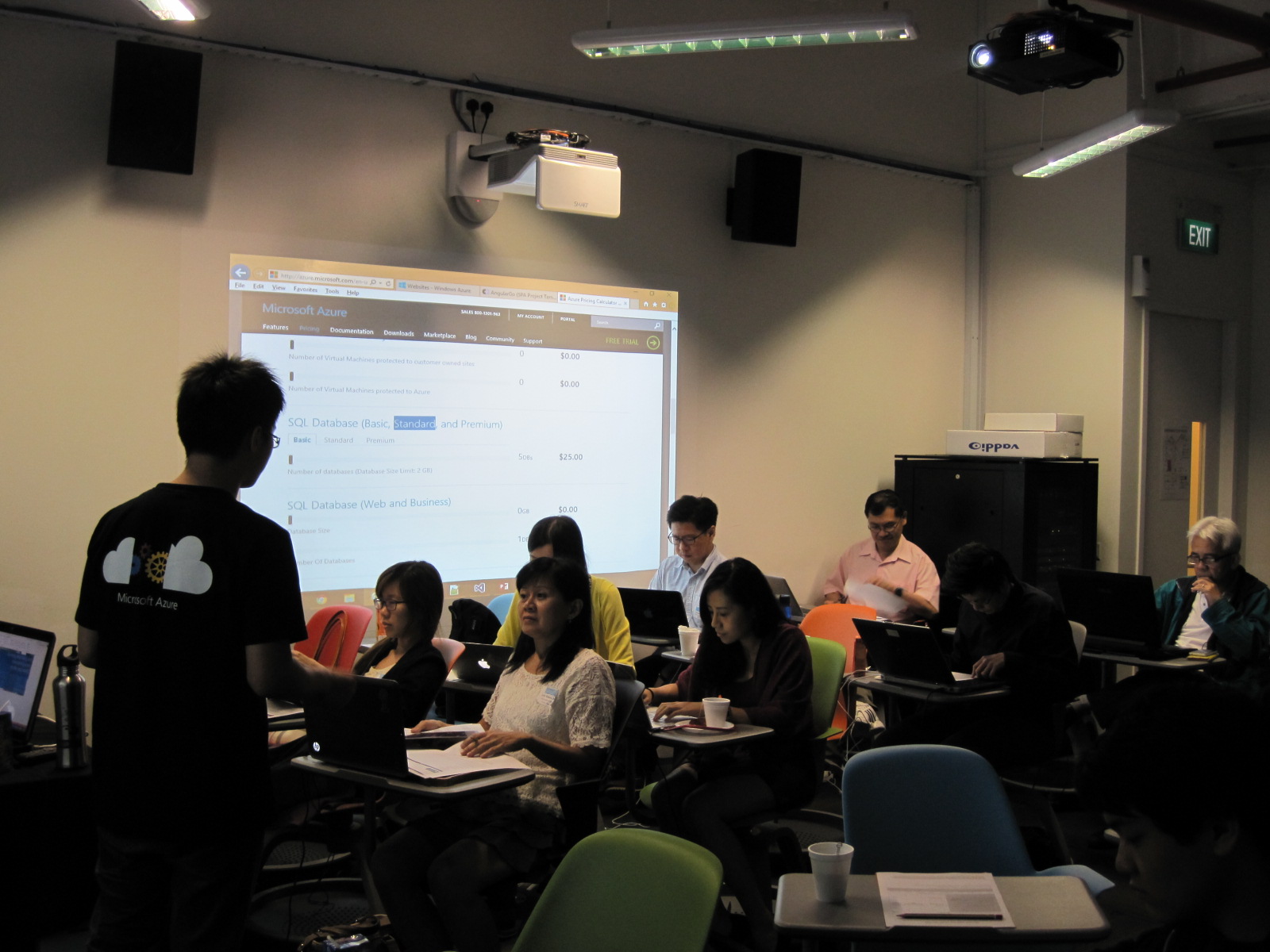
Web Camp Introduction
We started off with a brief foray into the concept of cloud computing and its potential to change the way businesses, developers, and general consumers are using the internet.
I’ve read a lot about cloud computing, and its advantages of scalability and cost-effectiveness, but it was first time actually using the Azure platform. It was rather exciting to see a live example which certainly helped solidify my concepts.
BYOWebsite
The idea of Hands-on-Lab (HOL) was really helpful in learning how to use the Azure platform, as Terence showed us how to deploy a site within a matter of mere minutes. We went further into purchasing a domain name and mapping the Azure website to it, which gave me lots of ideas for future projects.

Really loved the HOL because I’ve attended too many conferences where we skim through the content and I’m left clueless at the end of the day. A step-by-step process with both Terence and a very helpful Riza showing us live demos and helping us out with the intricacies allowed me to learn much more than I had expected.
MVC Framework and Visual Studio
We then went on to explore the Model-View-Controller (MVC) Framework and how we could use Visual Studio to build our own websites. It was all rather new to me hence I did not understand what exactly all the code was for, but I got the general idea and was successfully able to tinker around with it. We were also introduced to Bootstrap and how we could use it for styling, which was a good starting point for further reading.
Conclusion
I was extremely happy with my experience at Web Camp. It was a great learning opportunity, and I got the chance to interact with a diverse audience, ranging from working professionals to polytechnic students. With good food, helpful instructors, and an awesome Cloud Mechanic T-shirt (Who doesn’t love Microsoft swag?), it was a really productive workshop for me.
Would absolutely love it even more if the Web Camp could extend into a series of workshops rather than a one-off event – we could dive deeper into each of the technologies introduced to us during the first Web Camp, so that by the end of the workshop series, even a novice like myself could have a firm understanding of the technical intricacies of basic web development! Looking forward to more of these events!





 Follow
Follow